ASP.NET(.NET Core)の開発環境をDockerで構築する
.NET Coreの開発環境をDockerで構築する手順を紹介します。
Linuxの開発マシンに.NET Coreの開発環境を構築します。
細かい設定は省略して最低限の開発環境を構築します。
DockerとDocker Composeはインストール済みとします。
DockerFileの作成
以下のDockerFileを作成します。
ベースイメージはmcr.microsoft.com/dotnet/core/sdk:3.1を使用しています。
Node.jsのインストールは必要ない場合は省略可能です。
DockerFileFROM mcr.microsoft.com/dotnet/core/sdk:3.1
# install nodejs
RUN curl -sL https://deb.nodesource.com/setup_12.x | bash - \
&& apt-get install -y nodejs
# source
RUN mkdir /code
WORKDIR /code
# host user
ARG UID=1000
ARG GID=1000
RUN useradd -m -u ${UID} docker
USER ${UID}:${GID}docker-composeの作成
コンテナを起動するためのdocker-compose.ymlファイルを作成します。
docker-compose.ymlversion: '3'
services:
app:
build: ./docker
tty: true
volumes:
- ./app:/codeportsの設定はしなくても、なぜかコンテナ内のWEBページにアクセスできました。
コンテナが内部的に設定してくれているのか、原因はよくわかりません。。
VSCodeで開くための設定
今回作成する開発環境をVSCodeで開くために、devcontainer.jsonファイルを作成します。
設定方法はDocker コンテナをVSCodeで開いて開発環境を構築するで詳しく紹介しています。
必要な拡張機能をインストールするようにここで記載しておきます。
devcontainer.json{
"name": "dotnet container",
"dockerComposeFile": [
"../docker-compose.yml"
],
"service": "app",
"remoteUser": "docker",
"workspaceFolder": "/code",
"extensions": [
"ms-dotnettools.csharp",
"msjsdiag.debugger-for-chrome",
"editorconfig.editorconfig"
],
"shutdownAction": "none"
}以下のフォルダ構成になります。appフォルダはソースは配置するメインのフォルダになるのでコンテナを起動する前に作成しておいてください。
- .devcontainer
- devcontainer.json
- app
- docker
- DockerFile
- docker-compose.yml
VSCodeでコンテナを開く
VSCodeでコンテナを起動します。
VSCodeのターミナルでdotnet --versionのコマンドを実行して、dotnetがインストールされていることを確認します。
$ dotnet --version
3.1.402プロジェクトの作成
以下のコマンドでプロジェクトを作成します。
$ dotnet new webapiMVCのプロジェクトの場合は以下のコマンドになります。
$ dotnet new mvcデバッグ実行
F5でデバッグ実行を開始します。
初回のみ必要なファイルをダウンロードするため、少し時間がかかります。
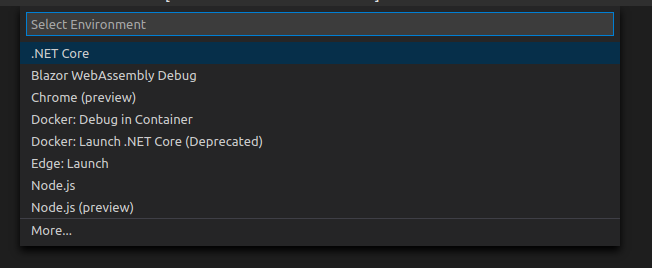
以下のダイアログが表示される場合は「.NET Core」を選択します。

launch.jsonファイルが自動で作成されますが、内容はそのままで再度F5をクリックしてデバッグ実行を開始します。
ブラウザが自動で立ち上がり、以下の画面が表示されます。

「詳細情報」ボタンをクリックして「localhostにアクセスする(安全ではありません)」のリンクをクリックします。
「この localhost ページが見つかりません」と表示されます。webapiのプロジェクトなので画面はない状態なので、問題ありません。
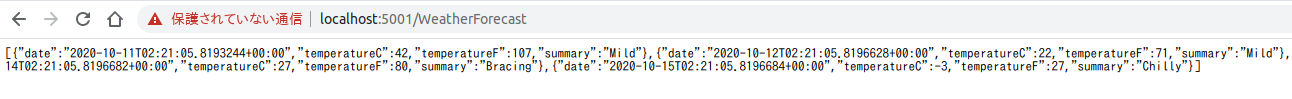
プロジェクト作成時にデフォルトで作成されているサンプルのAPIを実行してみます。
「https://localhost:5001/WeatherForecast」にアクセスすると、APIのデータが表示されることを確認できます。

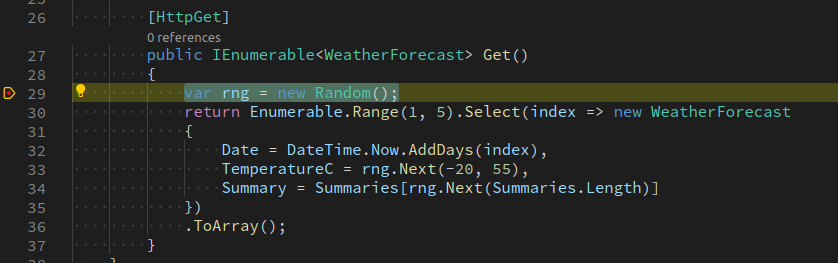
以下のようにブレークポイントを設定して上記URLでリロードすると、ブレークポイントで止まることを確認できます。