ASP.NET reactのSPAのひな型を流用してvueを使用する
ASP.NETのreactのSPAのひな型を流用してvueを使用する方法を紹介します。
SPAのプロジェクトのひな型にreactは用意されているのですが、vueは用意されていません。
そのため、reactのひな型を作成した後、vueに差し替える形でvueのSPAプロジェクトを作成します。
reactプロジェクトの作成
最初に以下のコマンドでreactのSPAのひな型を作成します。
$ dotnet new reactClientAppというフォルダがフロント部分(react)の開発フォルダになります。
vue-cliに差し替え
ClientAppフォルダの中身をvue-cliのプロジェクトに差し替えます。
ClientAppフォルダを削除後、以下のコマンドでvue-cliのプロジェクトを作成します。
$ vue create client-appclient-appフォルダが作成されたらフォルダ名をClientAppにリネームします。
フォルダ名をClientAppとすると、以下のエラーになってしまうため、ひとまずclient-appで作成してからClientAppにリネームします。
$ vue create ClientApp
Invalid project name: "ClientApp"
Warning: name can no longer contain capital lettersASP.NET Coreの設定変更
以下のコマンドでVueCliMiddlewareをASP.NET Coreのプロジェクトに追加します。
$ dotnet add package VueCliMiddleware --version 3.1.2VueCliMiddlewareは開発時にASP.NET Coreとvue-cliを連携させるために必要になります。
Startup.csのファイルをvue-cliの設定に合わせて修正します。
Startup.csusing Microsoft.AspNetCore.SpaServices.ReactDevelopmentServer;
using VueCliMiddleware;
// ConfigureServicesファンクション
configuration.RootPath = "ClientApp/build";
configuration.RootPath = "ClientApp/dist";
// Configureファンクション
spa.UseReactDevelopmentServer(npmScript: "start");
spa.UseVueCli(npmScript: "serve");csprojファイルも修正します。
プロジェクト名.csproj<DistFiles Include="$(SpaRoot)build\**" />
<DistFiles Include="$(SpaRoot)dist\**" />以上で設定は完了です。
動作確認
F5でデバッグ実行をします。
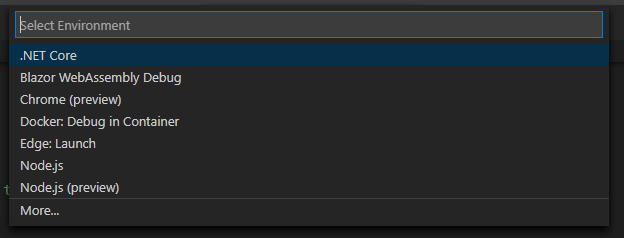
初回起動時は以下のダイアログが表示されるので、.NET Coreを選択してください。

.NET Coreを選択すると設定ファイルが作成されるので、再度F5でデバッグ実行をします。
ブラウザが自動で起動して、vue-cliのトップページが起動されることを確認できます。

ソースの監視
上記の設定をした状態で、dotnet watch runでソースを監視し、ソースを変更時はvueの開発サーバーが再起動されます。(毎回npm run serveが走る)
毎回vueの初回ビルドで時間がかかるのは不便なので、ASP.NETのサーバーとvueのサーバーを個別に起動する方法があります。
その方法はASP.NET ソース変更時にクライアントサーバーを再起動させない方法で紹介しています。