Docker コンテナをVSCodeで開いて開発環境を構築する
DockerのコンテナをVSCodeで開いて、コンテナ内の環境を使ってVSCodeで開発を行う方法を紹介します。
VSCodeでコンテナを開く利点
例えば、JavaScriptのeslintを使ったVSCode上での構文チェックは、ホストOSにNode.jsを入れる必要があります。
そのため、Node.jsの入ったDockerコンテナでビルドなどは行えても、開発環境としてホストOSにもNode.jsをインストールする必要がありました。
VSCode上でコンテナを開いてしまえば、VSCode内でのターミナルもコンテナ内の環境になり、eslintなどもコンテナ内の環境で動作するようになるため、ホストOSに開発環境をインストールする必要がなくなります。
VSCodeでコンテナを開く手順
前提条件として、DockerとDocker Composeはインストール済みとします。
拡張機能のインストール
まずはVSCodeの拡張機能「Remote - Containers 1」をインストールします。

設定ファイルの追加
コンテナを管理しているプロジェクトをVSCodeで開きます。
docker-compose.ymlファイルのある階層がルートディレクトリになるように開いてください。
プロジェクトのルートディレクトリに「.devcontainer」という名前のフォルダを新規に作成し、そのフォルダの中に「devcontainer.json」というファイルを作成します。
- .devcontainer
- devcontainer.json ←追加
- docker-compose.yml
ファイルの中身は以下のように設定します。
devcontainer.json{
// コンテナの名前
"name": "dev container",
// Docker Composeの設定ファイルパス
"dockerComposeFile": [
"../docker-compose.yml"
],
// コンテナのサービス名
"service": "app",
// コンテナ内でのユーザー
"remoteUser": "docker",
// VSCodeで開くコンテナ内のパス
"workspaceFolder": "/code",
// コンテナ内で使用する拡張機能
"extensions": [
"dbaeumer.vscode-eslint",
"esbenp.prettier-vscode"
]
}name
コンテナの名前を指定します。(適当な名前でもOKです)
dockerComposeFile
Docker Composeの設定ファイルパスを指定します。
service
docker-compose.ymlには複数のサービスを定義できますが、VSCodeで開きたいサービス名を指定します。
remoteUser(省略可)
コンテナ内でのユーザー名を指定します。
rootユーザーなどで実行すると権限のエラーなどが発生する場合があるので、コンテナ内の一般ユーザーを指定します。
workspaceFolder
VSCodeで開くコンテナ内のパスを指定します。
指定したパスがルートディレクトリになります。
extensions
コンテナ内で使用する拡張機能を指定します。
コンテナの起動
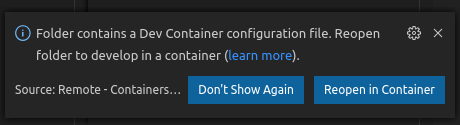
「devcontainer.json」ファイルがある状態で、プロジェクトを開くと、右下に以下のダイアログが表示されます。

「Reopen in Container」を選択すると、コンテナの中身をVSCodeで開くことができます。
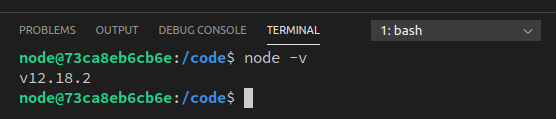
以下はVSCode内のターミナルです。コマンドはコンテナ内で実行されていることが確認できます。(ホストOSにNode.jsはインストールされていません)

- 参考URL:https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers ↩