JavaScript デバイスのカメラから動画を撮影する
JavaScriptでデバイス(パソコン、スマホなど)のカメラから動画を撮影して、htmlのWEBページに表示する方法を紹介します。
デバイスにアクセスする
デバイスにアクセスするにはnavigator.mediaDevices.getUserMediaを実行します。
このコマンドはPromiseを返すので以下のように実装します。
const media = await navigator.mediaDevices.getUserMedia({
video: true,
audio: false, // マイクから音声も取得する場合はtrue
});
// または
navigator.mediaDevices.getUserMedia({
video: true,
audio: false, // マイクから音声も取得する場合はtrue
}).then(media => {
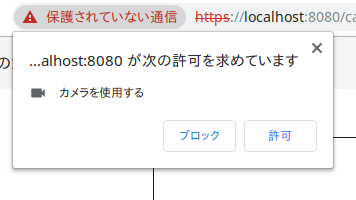
});上記のコマンドを実行すると以下のように、ユーザーにカメラを起動しても良いか許可の確認ダイアログがブラウザに表示されます。

カメラの動画を表示する
以下のコントロールをhtmlに追加します。
<video id="video" width="640" height="480" autoplay></video>このコントロールにカメラの動画を表示するように設定します。
const media = await navigator.mediaDevices.getUserMedia({
video: true,
audio: false, // マイクから音声も取得する場合はtrue
});
document.getElementById('video').srcObject = media;
// または
navigator.mediaDevices.getUserMedia({
video: true,
audio: false, // マイクから音声も取得する場合はtrue
}).then(media => {
document.getElementById('video').srcObject = media;
});注意点
カメラやマイクなどを使用するmediaDevicesの制御はhttpsで行う必要があります。
例えばlocalhostでwebpack-dev-serverを使って開発している場合はwebpack-dev-serverでhttpsでのアクセスを可能にする方法で紹介した方法でhttps://localhostでアクセスできるように設定する必要があります。