vscodeでvueのeslint、prettier、stylelintの設定を行う
visual studio codeで.vueや.jsで構文チェックやフォーマットを行うeslintとprettierの設定を行います。
(2020年1月時点の情報です。)
拡張機能の追加
以下の拡張機能をインストールします。
- Vetur
.vueファイルを扱うために必要です。- ESLint
eslintをvscodeに組み込みます。- Prettier
prettierをvscodeに組み込みます。- stylelint
stylelintをvscodeに組み込みます。
vscodeの設定
vscodeで以下の設定を追加します。
{
"editor.codeActionsOnSave": {
"source.fixAll": true
},
"vetur.format.defaultFormatter.html": "prettier",
"css.validate": false,
"less.validate": false,
"scss.validate": false,
"javascript.format.enable": false,
}npmパッケージのインストール
以下のパッケージをインストールします。
- eslint
- eslint-config-prettier
- eslint-plugin-prettier
- eslint-plugin-vue
- prettier
- prettier-eslint
- stylelint
- stylelint-config-prettier
- stylelint-prettier
また、必須ではありませんが、検証ルールのセットなどをお好みでインストールします。
- eslint-config-airbnb-base
- stylelint-config-standard
eslintの設定
eslintの設定ファイルを作成し、以下の設定をします。
ルールはそれぞれお好みで設定してください。
.eslintrc.jsmodule.exports = {
parserOptions: {
parser: 'babel-eslint',
sourceType: 'module',
},
env: {
browser: true,
node: true,
},
extends: [
'eslint:recommended',
'airbnb-base',
'plugin:prettier/recommended',
'plugin:vue/recommended',
'prettier/vue',
],
plugins: ['vue', 'prettier'],
rules: {
'global-require': 0,
'import/no-unresolved': 0,
'no-param-reassign': 0,
}
};prettierの設定
prettierの設定ファイルを作成し、以下の設定をします。
ルールはお好みで設定してください。
.prettierrc.jsmodule.exports = {
printWidth: 100,
singleQuote: true,
trailingComma: 'es5',
};
stylelintの設定
stylelintの設定ファイルを作成し、以下の設定をします。
ルールはお好みで設定してください。
.stylelintrc.jsmodule.exports = {
extends: [
'stylelint-config-standard',
'stylelint-prettier/recommended',
],
rules: {
'no-empty-source': null,
'declaration-colon-newline-after': null,
'value-list-comma-newline-after': null,
}
};
動作確認
以上で設定ができましたので、一応vscodeを再起動して動作確認を行います。
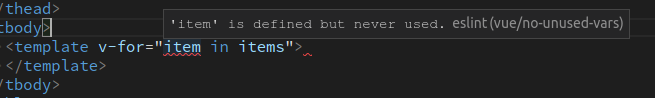
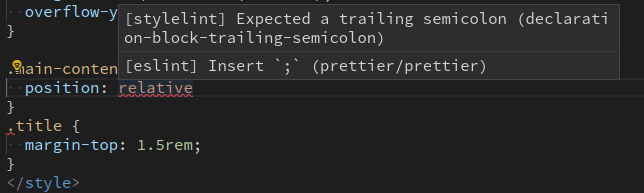
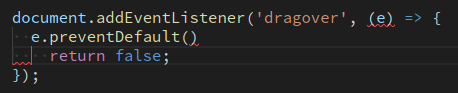
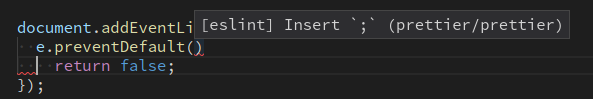
不要なカッコがある、セミコロンがない、インデントがおかしい、などのエラーに対してエラーが表示されることが確認できます。

エラー箇所にマウスオーバーでエラー内容が確認できます。

保存すると自動でフォーマットされることが確認できます。
(私の環境だけかもしれませんが、保存処理Ctrl+sを何回もしなければ正しくフォーマットされないことがありました。フォーマットされない場合は何回もCtrl+sで保存処理をしてみてください。)

vueファイルのhtmlやcss(scss)にもエラーチェックが動作し、保存時に自動フォーマットされることが確認できます。